昔学んだ「人と話すときはできるかぎり構造化した情報を持ち込むと良い」は、今もとても役に立っている。

もう1年くらい前のことだが、ある人から「田中さんはミーティングを行う上で、何か意識していることはありますか?」という質問を受けることがあった。
この質問を受けた私は、少し考えて「情報は、できるかぎり構造化して、見える化して、それを話に持ち込むことですかね」と応えた。
そして話を続けるとその内容に対して「大きく喜んでもらう」という経験をした。
最近昔の日記を見返している中で、この時のことを思い出したので、当時のメモを頼りに忘れないようにここで言語化しておきたいと思う。
私がそこで話した内容をざっくりまとめてしまうと以下のようなものになる。
・前職でミーティングをする時によく「構造化した情報」を持ち込む先輩がいて、見様見真似で構造化に取り組むようになった。
・それからミーティングに構造化した情報を持ち込むことを意識していくと、会話の解像度が上がり、話が弾み、自分の考えもさらに磨かれていくという感触をだんだんと得るようになった。
・これが今では確信の一つになっており「人と話すときはできるかぎり構造化した情報を持ち込む」ようにしていて、今もとても役に立っている。
・実際によく使っている構造化のパターンは6つ。
並べる、プロセスにする、サイクルにする、比較する、重ねる、箇条書き
・ちなみに「箇条書き」は非常に優れた構造化だと思っている。
以降で少し補足をしていきたい。
実務経験が豊富な周囲の先輩方のナリフリから見て学び取った
私が7年間勤めたマーケティング会社で「学ぶことができて良かった」と今も思えるものは結構多い。
これまでも以下のようにこのメディアに投稿してきた。
・仕事で、成果を出すためには「仲間を作ること」が重要だと学んだ話。
・「流れに注目すること」は、人生のあらゆる場面において大切で、間違いなく有用な考え方。
・「解像度を高める」は、間違いなく今役に立っていると思える。
そして「人と話すときはできるかぎり構造化した情報を持ち込むと良い」も紛れもなくそのうちの一つで、今も実務を進める上でとても役に立っている。
この学びは直接誰かに教えてもらったものではなく、実務経験が豊富な周囲の先輩方のナリフリから見て勝手に学び取ったものだ。
ホワイトボードにその場で情報を構造化して見える化してくれる先輩。
裏紙にラフなタッチで情報を構造化して見せてくれる先輩。
あらかじめしっかり情報を構造化して、資料にまとめてクライアントとのミーティングに臨む先輩。
クライアントとのミーティングの場でも、サッと裏紙に情報を構造化して共通了解を得ようとする先輩。
有難いことに私の周囲にはこういう先輩が多くいた。
そして、先輩方が構造化した情報を見て私自身の理解が進んだことは当然ながら、先輩方の構造化された情報は、様々なコミュニケーションをより良いものに変えていたのだ。
ここに影響を受けた私は、クライアント、同僚、パートナー会社の方々と会話する際はできるかぎり情報を構造化して会話をすることを心がけた。
私にとっての大きな出来事
そんな構造化した情報の価値に私が大きな手応えを感じたのは、入社2年目に受注をした大手住宅建材メーカーA社の商品開発のためのリサーチプロジェクトだった。
「提案書に入れてくれていたあの図がとても分かりやすく発注を決めたポイントでした」
「他の部分もよく整理されていて信頼できると思いました」
プロジェクト終了後に担当課長から以上のフィードバックをもらったことが大きな出来事となった。
これ以外でも構造化された情報への反応はよく、多くのミーティングや会話を円滑に進めることができた。
私の人生における成功体験の一つである。
こうして「構造化した情報を持ち込むことを意識していくと、会話の解像度が上がり、話が弾み、自分の考えもさらに磨かれていく、いい事しかない」といった信念が私の中にはっきりと芽生えたのだ。
今になってもこの信念は変わらず、つい先日のミーティングでも、情報を構造化していくことで会話が盛り上がることがあった。
2023年になってからAIが大きな進化を遂げている。
AIが情報を構造化してくれるようになったことを考えると、今までよりもより構造化した情報をミーティングに持ち込みやすくなったと言っていいのではないだろうか?
少なくとも私はそんな風に思うのだ。
よく使う情報の構造化6パターン
ちなみに、私がよく使っている情報の構造化は大きく6つある。
1.並べる
「御社の現在のマーケティング課題はこの4つでいいでしょうか?」というようなことを確認するために、項目を並べてまとめるやり方。
表の形をして構造化することが多い。
2.プロセスにする
まずXがあって、次にYがあって、最後にZがあるというようにXYZのつながりと順序を示すやり方。
3.サイクルにする
プロセスにするの応用版。
各要素のつながりが結果として循環している場合にはサイクルするというやり方。
4.比較する
都市と地方、デジタルとアナログ、日本人と外国人のように、二項対立の形で情報を構造化するやり方。
5.重ねる
ピラミッド型の階層図、ベン図、波紋図など。
情報と情報の重ねることにポイントがある場合に使うやり方。
6.箇条書きにする
昔「超・箇条書き」という本が売れていたが、箇条書きはシンプルで非常に優れた情報を構造化するやり方。
私も一番使うものだと言える。

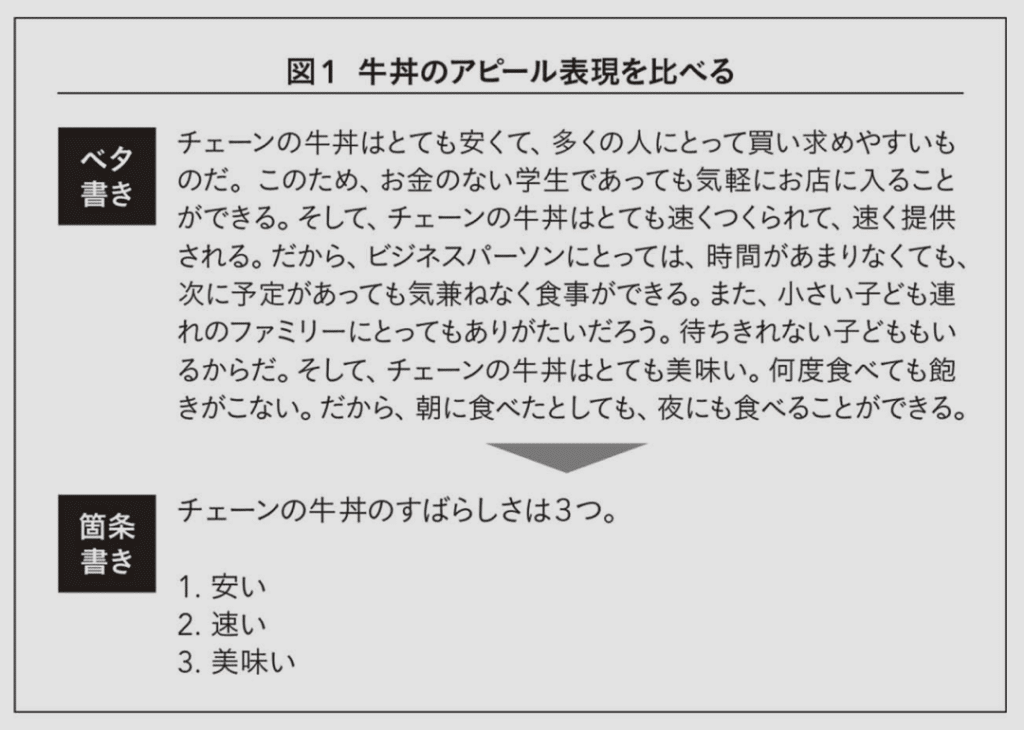
一目瞭然で、ベタ書きのほうが情報量は多い。
説明も丁寧だ。
だが、逆に情報量が多過ぎて、なかなか頭に入ってこない。
最後まで読む気にならないし、つまらない。
一方で、箇条書きはシンプルで、すぐ理解できる。
言い換えれば、情報量が少ないため、処理するのが楽なのだ。
ベタ書きを最後まで飽きずに読めた人は少ないだろう。
しかし、箇条書きはほとんどの人が一瞬で、しかも最後まで読めたはずだ。
箇条書きには「読み手や聞き手の情報処理の負荷を減らす」という機能がある。
結果として、伝えたいことを速く、そして正確に伝えることができる。
突き詰めていくと、「情報の構造化」が会話を弾ませ盛り上げるのは、ここに書かれている通り「読み手や聞き手の情報処理の負担を減らす」からである。
思うに、相手に負担を増やすような情報では決してこういうことにはならない。
以上、拙い経験則かもしれないが何かの参考になればと思う。
UnsplashのGlenn Carstens-Petersが撮影した写真
【著者プロフィールと一言】
著者:田中 新吾
逆に、相手に負担を増やすような情報は、相手のやる気を削いだり、相手をイライラさせるので本当にやめた方がいい、というのも経験としてあります。
◼︎ハグルマニ / 命名創研 代表 大企業様
中小企業様、ベンチャー企業様、NPO法人様のプロジェクト推進に必要とされる「歯車に」なったり、「#名前座」の構築によるブランディング支援をしたりしています。
◼︎#栢の木まつり 実行委員会 委員長(地域づくり事業@入間市宮寺)
◼︎タスクシュート認定トレーナー
◼︎Obsidian×10X情報処理
●X(旧Twitter)田中新吾
●note 田中新吾











コメントを残す